Bonjour à tous !
Fred étant en vacances , je me dois , pour cette semaine , de vous relater nos avancées sur le projet.
Ce dernier mois a été particulièrement riche en émotions informatiques : familiarisation avec le HTML et les CSS et SURTOUT, création de notre première DRESS.ME! page web .
Ouahhh !!!
Phase I : Soleil, papier , crayon et mojito
Lors de notre séjour en Asie , allongés sur nos serviettes , le bleu turquoise de l’ocean à l’horizon , Fred et moi nous nous sommes penchés serieusement sur la « gueule » qu’aurait le site DRESS.ME! ( en fait , nos échanges se déroulaient pendant ces interminables déplacements en bus dans la jungle… mais c’est beaucoup moins glamour )
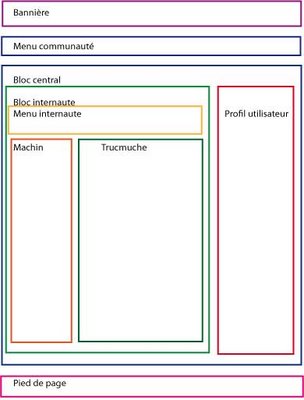
Après quelques discussions( houleuses, d’ailleurs pardon pour le dérangement à toutes les personnes au fond du bus) et mises au point , nous avons finalement opté pour ce genre de mise en page :
Ne rajustez pas vos lunettes et ne jetez pas vos lentilles , oui ! l’image n’est pas très nette…
Résumons donc :
Nos pages seront constituées par :
1)un bloc que nous appellerons bannière
2) un bloc contenant le menu (menu propre à la communauté )
3) un bloc central contenant
3.1) un bloc « profil de l’utilisateur' »
3.2)un bloc « utilisateur » constitué de
3.2.1) un menu (menu propre à l’internaute)
3.2.2) un bloc MACHIN (je ne peux toujours rien vous révéler…)
3.2.3) un bloc TRUCMUCHE (pas la peine d’insister…)
4) un bloc pied de page.

Détendons nos doigts et activons nos neurones , nous allons devoir passer à l’étape numéro 2 de la réalisation de la première DRESS.ME! page .
Phase II) Pianotage sur clavier, Concerto en DIV majeur:Structuration de la page grâce au HTML.
J’ai commencé à coder sur bloc-notes (si si je vous assure je bosse dans l’informatique..) , puis cet outil n’étant pas des plus performants … bref pour faire simple j’en ai eu marre et ai continué sur Dreamweaver( j’aurais pu utiliser NOTEPAD++, je sais, pfff). A ma décharge , je vous assure que tout a été codé par mes soins (si si c’est la verité vraie).
Ce logiciel présente quand même l’avantage de visualiser en temps réel le résultat du développement et ( VRAIMENT) pas seulement …
Pour structurer notre page nous allons donc utiliser des balises de type bloc : les balises DIV

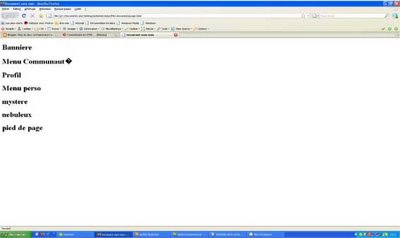
Sur FIREFOX , on obtient ceci :

Ouais , c’est moche ! et en plus cela n’a rien à voir avec ton schéma….je vous vois déjà me pointer du doigt! Que nenni mes amis , ne soyez pas trop prompt à vous moquez d’autrui ,vous ne connaissez pas encore la toute puissance des CSS.
Phase III) Flower Power! Mise en forme : CSS
(il est presque 01 h00 du mat , j’ai ma journée de boulot dans les pattes..les yeux injectés de sang, le teint livide, la morve au nez … et bientôt le mot AZERTY tatoué sur le front… à demain !je reviendrai. promis).
Bonjour ! Rien ne vaut une bonne nuit de sommeil pour avoir les idées claires ;-))
Nous en étions donc aux CSS.
Pour les amateurs voici donc le code :

Le HTML lié au code CSS ci- dessus donne ceci sur FIREFOX :
(NB: les couleurs des blocs sont totalement fantaisistes et n’ont pour seul intérêt que de vous montrez comment s’emboîtent les blocs.)
 C‘est un peu mieux que tout à l’heure , non ? …Même si c’est encore loin -visuellement- de la maquette que nous vous avons exposé un peu plus haut.
C‘est un peu mieux que tout à l’heure , non ? …Même si c’est encore loin -visuellement- de la maquette que nous vous avons exposé un peu plus haut.
En tout cas , les bases sont posées : il suffira , pour rendre le site un « peu plus joli « , de modifier certaines des propriétés ( des balises , classe , id ..) dans mon fichier CSS .
A bientôt …





No Comment