Compte rendu des séances de travail du 9 au 12 novembre 2008
Avant de reprendre mon histoire là où nous en étions, je tenais à rapporter un peu ce qui s’était déroulé durant quelques jours de travail à deux.
Voilà bien longtemps que nous échangions nos idées, que nous nous voyions, mon associée et moi-même, mais jamais sur de longues périodes de travail.
Mais nous en étions arrivés à un point où il devenait important de tout bien reprendre, et de définir une bonne fois pour toute ce que nous allions mettre au point, en caractérisant parfaitement le premier périmètre à développer, le coeur du système.
Nous avons donc passé la plupart des heures sur 3 aspects:
– l’ergonomie et le design avec la définition des écrans principaux
– les données manipulées, avec une définition précise du MCD central, et des fichiers JSON ou XML à faire transiter pour les menus déroulants
– finir les logos de la société et du site
Je ne vais pas vous présenter ici le design des écrans, qui, s’ils commencent à être correctement agencés ergonomiquement, doivent encore être bien pensés en terme de design, et d’autres travaux auront lieu pour cela.
Le cahier des charges est d’ailleurs en cours de réécriture après cette séance de travail.
 Par contre, voici les copies d’écrans de certaines correspondances des fichiers JSON à faire transiter pour parsing par le Javascript, sur certains menus déroulants.
Par contre, voici les copies d’écrans de certaines correspondances des fichiers JSON à faire transiter pour parsing par le Javascript, sur certains menus déroulants.
Oui, je sais, c’est illisible 
C‘est pour garder un peu de suspense quant à l’arrivée du projet dans quelques mois via le web 😉 – Bah oui, je reste parano…
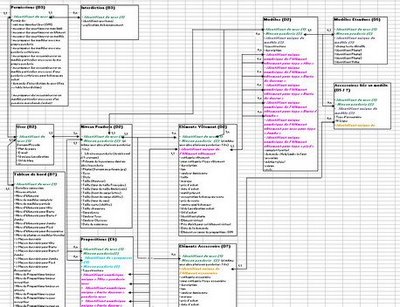
 Et ici, on peut voir le Modèle Conceptuel de Données bien avancé au niveau du coeur du besoin, avec les tables liées entre elles par des liens Merise, les données des clés primaires, secondaires, et même l’ensemble des données des tables principales!
Et ici, on peut voir le Modèle Conceptuel de Données bien avancé au niveau du coeur du besoin, avec les tables liées entre elles par des liens Merise, les données des clés primaires, secondaires, et même l’ensemble des données des tables principales!
Si c’est pas cadeau, ça!!!!
Oui, je sais, on ne voit pas mieux qu’au dessus, mais ce ne sont pas 10 lignes d’écriture supplémentaires qui auraient vu fondre ma parano… Vous pouvez zoomer tant que vous voulez sur l’image, croyez-moi, c’est illisible 😉
Par contre, on ne boude pas notre plaisir de vous faire découvrir deux choses, parfaitement abouties, on pense: le logo de la société que l’on va créer – on a pas encore bien défini les stauts, on est en recherche – et le logo du site, ainsi qu’un futur icône qui nous servira si tout se passe comme on le souhaite.

Je vous présente donc le logo de notre future société:
Pourquoi Walkyrie Software?
Le premier mot fait référence à une histoire entre mon associée et moi-même, qui n’a guère besoin d’être étalée en place publique autrement que sous forme de logo. On retrouve d’ailleurs l’idée de ces guerrières nordiques dans la tresse colorée.
Software car d’une part, ça sonne bien – bah oui, que ça compte! – et d’autre part, parce que si Dress-Me marche un tant soit peu, on espère développer autre chose: on a plein d’idées, avec Sylvie 😉
C‘est aussi pour cette raison que la société ne s’appelle pas comme le site…

Ainsi que celui de Dress-Me, qui sera donc le nom de notre site :
(a noter que www.dress-me.fr est bien à nous, et est en construction depuis un petit moment. On en reparle dans un autre billet…)

Enfin, l’autre logo pour Dress-Me, qui servira d’icône pour repérer les « liens » avec notre site:
(on reparlera de ces « liens » plus tard, voulez-vous?)
Enfin, 2 photos pour vous montrer un peu le cadre de travail – rien de bien professionnel, c’est chez moi 😉 – Sylvie en train de peaufiner à la main le dessin avant de le reprendre sur son PC :
Pour finir, une petite vidéo bonne enfant 
Ensuite, je me couche, je suis vanné et demain, je travaille et pas sur ce projet là…





No Comment